Tutorial: Membuat Tombol Flat Design Dengna HTML dan CSS
Dalam postingan saya
kali ini, saya akan mengajari anda bagaimana cara membuat tombol/button website
bergaya Flat Design.
Flat Design benar-benar
menjadi sangat popular sekarang. Selain karena tampilannya yang elegan dan
simple, flat design disukai karena style
ini dapat mudah ditangkap oleh mata kita. Kita langsung saja ke tutorialnya. Mulai
dari poster, animasi, website dan lainnya mulai menerapkan gaya ini.
Mari kita langsung ke
tutorialnya.
Buatlah sebuah folder
baru untuk menyimpan file-file yang akan kita buat.
Bukalah aplikasi text
editor kesukaan anda seperti Notepad++, Atom, Sublime Text dan lain-lain. Dalam
hal ini, saya akan menggunakan Sublime Text.
Buka File -> New File, kemudian Save As.
Pilih folder yang kita buat tadi kemudian berikan nama file ini index.html
Ketiklah kode HTML
seperti berikut dan File -> Save.
Bukalah file index.html
tadi dengan aplikasi Web Browser kesukaan Anda, disini saya menggunakan Google
Chrome. Berikut hasil kode HTML yang kita buat.
Sekarang kita akan
memberikan style/gaya pada navbar kita, buka File -> New File ->
Save as. Pilih folder kita tadi dan
namai file style.css
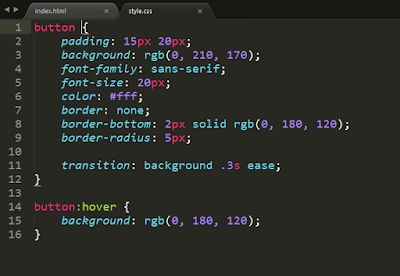
Ketik kode nya seperti
berikut dan File -> Save.
Reload
File HTML yang kita buka tadi dan lihatlah hasilnya.
Demikian postingan saya
kali ini, semoga dapat bermanfaat.















Tidak ada komentar :
Posting Komentar